Farbenlehre – was ist ein Hex-Code?

Oftmals werden Farben aus dem RGB-Farbraum auch als Hexadezimalcode, kurz Hex-Code, angegeben. Vor allem im Webdesign gibt man mit dem sechsstelligen Code die Farbwerte an, wie bestimmte Elemente auf der Seite aussehen sollen.
Aber auch beim Layouten online mit unserem Editor hat so ein Hex-Code Vorteile. Unsere „großen“ Produkte, wie zum Beispiel ein Bettbezug oder eine Fotodecke, lassen sich noch schöner gestalten, wenn das Foto in ein Design integriert wird. Das kann zum Beispiel einfach nur eine schöne Hintergrundfarbe sein. Zu langweilig? Mit einem halbtransparenten Muster als Hintergrundbild lassen sich zusätzlich tolle Effekte erzielen.
Mit dem Farbwähler online können Sie ganz einfach auch eigene Farben definieren. Will man nun einen ganz bestimmten Farbton, lässt sich der als Hex-Code ganz einfach hinterlegen. Natürlich kann die Farbe auch mit RGB- oder CMYK-Werten definiert werden.
Der Hex-Farbcodezum Anfang des Artikels
Der Hex-Farbcode besteht aus 6 Zeichen, oder genauer aus 3 Zeichenpaaren. Vorangestellt wird dem Code das Rautenzeichen #. Jedes dieser Paare steht für einen Farbkanal aus dem RGB-Farbraum:
Paar 1: Rot
Paar 2: Grün
Paar 3: Blau
Mit Hilfe dieses Codes lassen sich alle Helligkeitsstufen des RGB-Farbraumes sozusagen in Kurzform darstellen. Im RGB-Farbraum kann jedem Kanal ein Wert von 0 bis 255 zugewiesen werden. Das bedeutet, ein Farbwert müsste mit 3 bis maximal 9 Ziffern angegeben werden.
Der Hex-Code verkürzt diese Werteingaben auf immer 6 Stellen und macht damit sozusagen dem Programmierer oder Webdesigner das Leben einfacher.
Pro Farbkanal wird wie bei RGB ein Wert zugewiesen: Verwendet werden hierfür im Hexadezimalsystem die Ziffern 0 bis 9, dann werden die Buchstaben A bis F eingesetzt: A ist gleichzusetzen mit 10 im Dezimalsystem, B mit 11 bis hin zu F, das im Dezimalsystem der 15 entspricht. Daraus ergeben sich dann die 256 (16 x 16) möglichen Werte pro Kanal.
Das RGB-Farbmodell ist ein additives Farbmodell: Licht wird in verschiedenen Wellenlängen für die Farbwahrnehmung hinzugefügt. Je höher der Wert pro Farbkanal, desto heller die Farbe.
Der „hellste“ darstellbare Farbton Weiß wird im RGB-Farbraum mit 255 / 255 / 255 angegeben, als Hex-Farbcode würde weiß mit #FFFFFF definiert. Am anderen Ende der Skala würde Schwarz mit 0 / 0 / 0 oder #000000 angegeben.
Ausgewählte Hex-Code Farbenzum Anfang des Artikels
#000000
#0000FF
#008000
#FF0000
#CCCCCC
#FFFFFF
Auch für sogenannte Schmuckfarben wie HKS-Töne oder Pantone Farben finden sich im Netz Hex-Farbcodes, mit denen sich diese speziellen Farbtöne annähernd simulieren lassen. Im Trend sind dieses Jahr neben dem strahlenden Viva Magenta von Pantone auch Braun- und Lavendeltöne.
#BB2649
#E6E6FA
#AF876D
Passende Farbkombinationen schnell findenzum Anfang des Artikels
Oft ist es schwierig, passende Farben zu finden. Oder Sie haben sich schon für eine Farbe entschieden und sind auf der Suche nach dazu passenden Tönen.
Im Netz gibt es viele Farbrechner und Farbtabellen, die Farben gleich mit den entsprechenden Hex-Codes liefern. Bei https://www.color-hex.com kann man beispielsweise nach Farben suchen oder sich verschiedenste Farbpaletten anzeigen lassen. Hübsch umgesetzt sind auch die Farbpaletten von https://farbenpalette.com/.
Haben Sie Ihre Lieblingsfarben gefunden? Kopieren Sie einfach den Hex-Code und fügen ihn im Editor in Ihre eigene Farbpalette ein. So designen Sie sich Ihr perfektes Lieblingsstück!
Mit der Farbpipette messenzum Anfang des Artikels
Wenn Sie einen bestimmten Farbton zum Beispiel aus einem Bild herausfinden möchten, öffnen Sie das Foto in Ihrem Bildbearbeitungsprogramm.
Will man einen bestimmten Farbton aus einem Foto als Textfarbe oder Hintergrundfarbe verwenden, kann man das ganz einfach in jedem Bildbearbeitungsprogramm mit Hilfe der Farbpipette. Wählt man beispielsweise in Photoshop mit der Pipette einen Ton als Vordergrundfarbe aus und klickt dieses Farbfeld in der Werkzeugleiste an, erhält man alle Infos zu den RGB-Werten oder dem Hex-Farbcode.
Farben definieren im Editorzum Anfang des Artikels
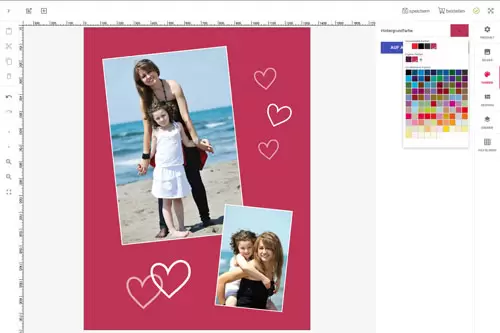
Färben leicht gemacht! Bleiben wir beim Beispiel Fotodecke. Wählen Sie Ihre Wunschgröße aus und starten Ihr Projekt im Editor.
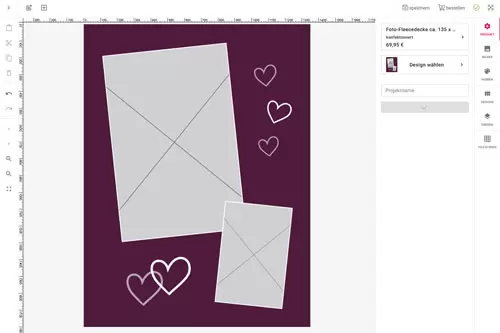
Wir haben uns hier eine Gestaltungsvorlage als Design ausgesucht.

Wenn Sie eine Vorlage zum Starten verwenden möchten, klicken Sie beim Starten einfach auf den Button Gestaltungsvorlage verwenden. Dann können Sie aus verschiedenen Designs auswählen. Diese Vorlagen können Sie auch im Editor noch abwandeln und zum Beispiel nach Ihrem Wunsch einfärben.
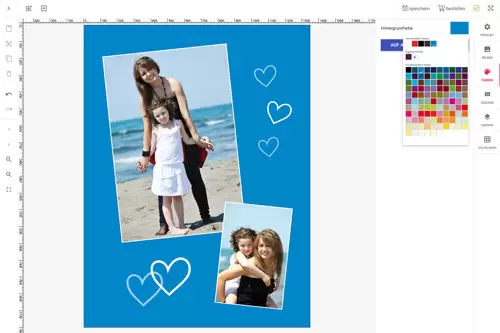
Zum Einfärben des Hintergrunds gehen Sie einfach auf Farben. Einige Farben sind bereits als Auswahl angelegt. Per Klick färben Sie Ihre Decke um.

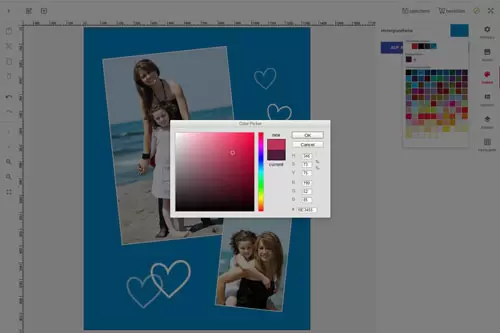
Eine eigene Farbe definieren Sie per Klick auf das +-Symbol unter eigene Farben. Der Color Picker öffnet sich. Unten können Sie bei der Raute den Hex-Farbcode eingeben.


Fotos:
Konstantin Yuganov - #570129721 stock.adobe.com